DeepLearningは何でもできると思わせる技術
こんにちは。
AI coordinatorの清水秀樹です。
最近、本当にDeepLearningは何でもできる技術なんだなぁ〜ってしみじみ思います。
画像分類や自然言語処理など個人的に色々勉強しておりますが、まさか画像まで生成できる仕組みまであるとは・・・。
前回の記事で、DeepDreaming with TensorFlow で画像生成にチャレンジしてみましたが、
今回は画風を変換するアルゴリズムを試してみたいと思います。
参考にさせて頂いたサイトの紹介
以下、参考にさせて頂いたサイトになります。
このような技術を公開してくださる方には、本当に頭が下がります。
しかも、簡単に試せるように工夫されています。
ありがとうございます。
開発環境
- maxOS Sierra
- anaconda 4.3.29
-
chainer 1.24.0
ソースコード
chainerを使用する設計となっています。
GitHubはこちらから。
使い方
GitHubに使い方が紹介されています。
どの学習モデルを使うかで出力される画像に差が出るようです。
NINやVGG、GoogLeNet等を選択して処理を実行するようです。
仕組みについては参考元サイトに詳しく記載があるので、ここでは省略します。
今回は綺麗な結果が出力できると説明があったVGGモデルで試してみました。
ただし、CPUですと処理に時間がかかります。
気長に待ちましょう。
GitHubからソースをダウンロードしたら、使いたい画像を準備して、そのディレクトリ上で以下のコマンドを打ち込むだけです。
$ python chainer-gogh.py -m vgg_chainer -i input.png -s style.png -o output_dir -g -1
input.pngとstyle.pngは好きな画像を使ってみましょう。
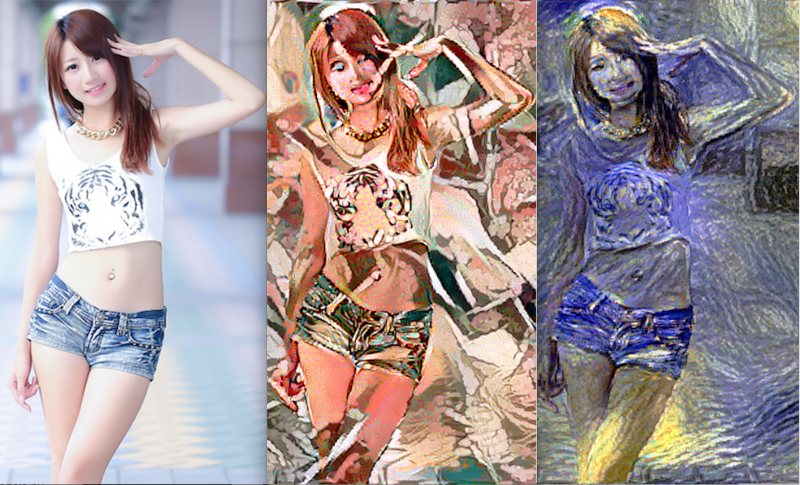
今回もinput.pngには綺麗なお姉さんを使用します。(しかし誰だろ〜な?)

次にstyle.pngにはサンプル画像で準備されている画像を使用しました。

ここでふと思ったのですが、style.pngの画像を描いた方が、input.pngの絵を書いたらどうなるか?
みたいな結果になるんだろなぁ〜と。
これができると、有名な画家にこの風景を描かせたらきっとこういった絵になるはずだ!
みたいな使い方ができるようになるわけですね。
ある意味、これも予測ですね。
結果の確認
CPUなので画像出力に時間がかかりますが、「output_dir」フォルダに少しづつ画像が生成され始めます。




う〜ん、素晴らしい。
凄すぎですね。
続いて以下の画像をstyle.pngに指定して実行してみると、

結果はこんな感じ。



もし好きな画家がいる方は、その画家の画像をstyle.pngに指定して、自分の好きな風景をinput.pngに指定して実行してみると面白いかと思います。
本当に簡単に実装できるので、ぜひ試してみてください。
それではまた。
その他のDeepLearning記事はこちらから



















この記事へのコメントはありません。