目次
Bluemix上でNode-REDを使って必要な情報だけをTwitterから取得する方法
こんにちは。
AI coordinatorの清水秀樹です。
膨大なTwitter情報からほしい情報だけをリアルタイムに取得する方法を試してみたので、興味がある方は参考にしてみて下さい
使うアプリはNode-REDです。
Node-REDは簡単にIotを実装することを目的に開発されたオープンソースのツールです。
フローエディタでアプリを作成できますので、初心者の方でも利用しやすく開発されています。
開発に必要な準備は以下の通りです。
- Bluemixのアカウント
- Twitterのアカウント
いずれも無料で簡単に取得できるので、困ることはないはずです。
Bluemixのアカウント取得方法が分からない方は、以下の記事を参考に登録してください。
IBM Bluemix登録方法 30日間は無料で使用できるぞ
Node-REDを作成しよう
それでは早速Node-REDの作成から始めてましょう。
Bluemixにログインしたら、カタログのボイラープレートからNode-REDを選択してアプリを作成してください。

アプリ名の入力がありますので、好きな名前で作成しましょう。

作成ボタンをクリックした後以下の画面に切り替わり、アプリを開始していますがグルグル回り始めます。
これにはしばらく時間がかかりますので、気長に待ちましょう。
大体3分位かかります。

以下の表示に切り替わればOKです。

「アプリは実行中です」が表示されたら、一度ダッシュボードに戻りましょう。

Node-REDの起動
ダッシュボードからNode-REDを起動することが出来ます。
すべてのアプリの表示欄に、作成したNode-Redが選択できるようになります。
アプリ名は先ほど好きに決めた名前が表示されているはずです。
では、早速クリックしてNode-REDを起動しましょう。
以下の赤枠部分をクリックしてください。
Node-REDが起動できます。

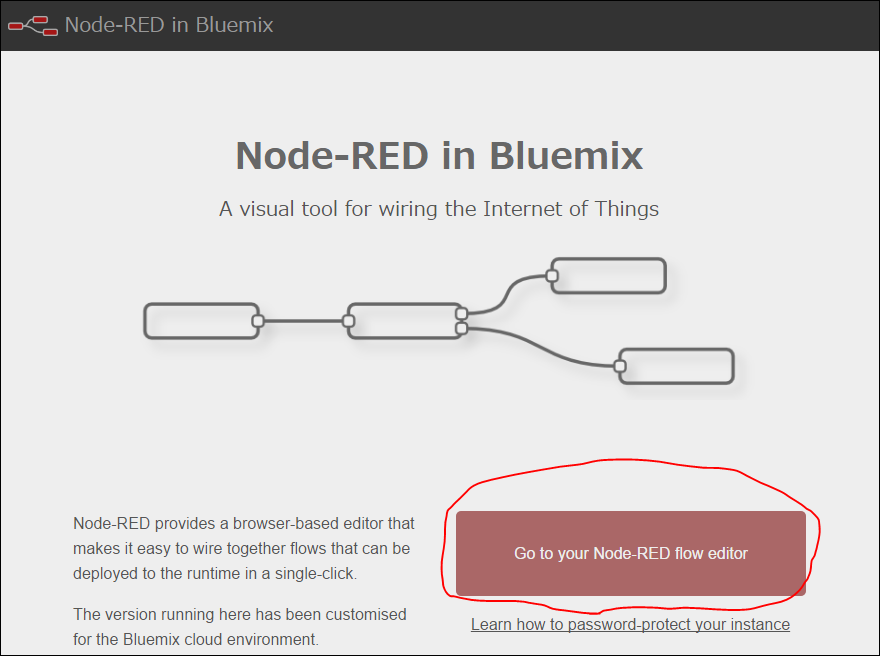
「Node-RED in Bluemix」の画面が表示されます。

上記画面が表示されたら、「Go to your Node-RED flow editor」をクリックしましょう。
Node-REDが起動します。
Node-REDが起動するとフローエディタが表示されます。

ここまでできたら次はフローを作成していきます。
フロー作成
出力先画面の構築
まずはTwitterから取得した情報を出力するWeb画面を構築します。
と言っても何も難しいことはありません。
フローエディタ上でドラッグアンドドロップで作成できます。
それでは順を追って説明します。
左のサイドバーから以下のノードを順にドラッグアンドドロップでフロー上に持ってきます。
- 入力から「http」ノード
- 機能から「template」ノード
- 出力から「http response」
画面のフロー1にドラッグアンドドロップで持ってきたら、それぞれを線で結びます。
以下のように作成できたらOKです。

これだけではまだなにもできないため、各ノードの詳細設定を行います。
入力の「http」ノードをダブルクリックし、URL欄に「/web」と入力して「完了」ボタンを押してください。

上記の編集ができたら、画面右上の「デプロイ」をクリックしてみてください。

以下のメッセージが画面上部に表示されたらOKです。(この表示はすぐ消えます)

ここまでできたら、今作成したURLにアクセスしてみましょう。
アドレスは以下のようになっています。
http://アプリ名.mybluemix.net/web
この例ですと、http://ai-coordinator.mybluemix.net/web ですね。
「https」ではないので注意してください。
以下のように表示されていたら、ここまでは無事終了です。

次はいよいよTwitterノードを使用します。
twitterノードの作成
先ほどと同様に左のサイドバーからノードをフロー1に順々にドラッグアンドドロップで持ってきましょう。
- ソーシャルから「twitter」ノード
- 機能から「function」ノード
- 出力から「websocket」ノード
3つ準備したら、それぞれを線で結びます。
以下の画面のようになっていれば大丈夫です。

次はtwitterノードに自分のtwitterアカウントを登録します。
twitterノードをダブルクリックし、下記画面を参考にアカウントの連携をします。
Twitter IDの鉛筆ボタンをクリックします。

以下の画面が表示されますので、気にせず赤枠部分をクリックしてください。

下記画面が表示され、アカウントの利用許可を聞かれるので、「連携アプリを認証」をクリックしてください。

下記画面が表示されれば登録されています。
この画面は不要なので閉じてください。

Node-REDの画面に戻り、以下の画面のようにTwitter IDに自分のアカウントが表示されていれば成功です。

成功していたら追加ボタンをクリックしてください。
ここまでできたら、次はtwitterノードにキーワードを入力しましょう。

この例では「AKB」と入力して完了ボタンをクリックします。
こうすることでAKBを文章に含むツイートをリアルタイムで取得できるようになります。
あと3ステップです。
頑張りましょう。
それでは1ステップ目です。
「function」ノードをダブルクリックし、さらに以下のソースを貼り付けてください。

貼り付けるソース
msg.payload = {
name : msg.tweet.user.name,
text : msg.tweet.text,
}
return msg;
以下のように編集出来たら、完了ボタンをクリックしてください。

次は2ステップ目です。
最後は最初に作成した「template」ノードの編集です。
「template」ノードをダブルクリックし、以下のソースを丸々貼り付けてください。

貼り付けるソース
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ai coordinator</title>
<script>
var wsUri = "ws://{{req.headers.host}}/ws/tweet";
var ws = null;
window.onload = open;
function createUserMessage(usr, txt) {
var tb = document.getElementById('tweet_box');
tb.innerHTML += "<p>" + usr + ":" + txt + "</p>";
}
function open() {
if (ws == null) {
ws = new WebSocket(wsUri);
ws.onmessage = function(ev) {
var payload = JSON.parse(ev.data);
createUserMessage(payload.name, payload.text);
}
ws.onclose = function onClose(ev) {
ws = null;
setTimeout("open()", 3000);
}
}
}
</script>
</head>
<body>
<h1>リアルタイムに情報を取得する</h1>
<div id="tweet_box" class="content"></div>
</body>
</html>
以下のように編集出来たら「完了」ボタンをクリックしてください。

いよいよラスト3ステップ目です。
「websocket」ノードをダブルクリックし、編集画面が表示されたら、鉛筆ボタンをクリックしてください。

下記画面の通り入力して「追加」ボタンをクリックしてください。

下記画面に戻るので、Pathの入力内容が以下の画面通りであることを確認できたら、「完了」ボタンをクリックしてださい。

これですべての編集が終了しました。
早速右上の「デプロイ」をクリックして、先ほどアクセスしたURLを更新してみましょう。
忘れた方のためにもう一度説明しますね。
アドレスは以下のようになっています。
http://アプリ名.mybluemix.net/web
この例ですと、http://ai-coordinator.mybluemix.net/web ですね。
「https」ではないので注意してください。
結果の確認
無事にここまで作成できたら、http://アプリ名.mybluemix.net/web にアクセスすれば下記画面のように次々とAKBを含めたツイート分が表示されているはずです。

自分の好きな情報をリアルタイムに取得したい場合には使える小技ですね。
アプリを作成する上での、アイデア発掘の材料になるかもしれませんね。
是非是非チャレンジしてみてください。
それではまた。

















この記事へのコメントはありません。